⛰ React Adventure
React high-ending architecture & patterns ready for use. Made for big and small projects. PWA Ready.

Description
We all know the struggle about Frontend patterns, specially when it comes to big projects, it become a mess over the time.
For this reason we created the React Adventure in order to provide a workable, maintainable and scalable environment overtime,
built based on React Adventure Pattern Proposal,
providing a high-ending modular architecture with screen centric development for building SPAs with clean separation of concerns, high cohesion and maintainability.

Features
React Adventure Pattern
Motivation
We all have or will work with outdated/monolith project, hard to code, maintain and to implement new stacks of technology.
Usually in those projects, we face huge JavaScripts files, sometimes with over than 1MB! This is a huge issue, especially for mobile uses.
According to Sam Saccone from Google, this file would take to be read by the browser on Samsung Galaxy S7 ~850 ms and Nexus 5 in ~1700 ms!
Besides that, we would have scalability penalty for such environment, costing more server power and money! to deliver the same expected behavior.
In other words, this would be an unsustainable environment we would be facing, with our resources being drained each time more, and by resources, I mean both financial and human.
Because of such actual possibility, we build React Adventure.
The ultimate measure of a man is not where he stands in moments of comfort and convenience, but where he stands at times of challenge and controversy.
Martin Luther King Jr.
Goal
As Engineers, we’re constantly looking for new ways to improve and add new features to our code without have to refactor it.
By this reason, we came up with this approach, which give us the ability to:
Paraphrasing Steve Krug:
“Making every component, function or screen self-evident is like having good lighting in a store: it just makes everything seem better.”
So we defined as a goal:
- Make every
component, function or screen self-evident. - To create a
readablecode. - To
safely deletelegacy/unused code without effort or break the application. - To
easily create or updatedifferent part of the application, in the shortest possible time. - Be able to
implement new techs with minimum refactory effort.
Structure Pattern
The bellow structure is the result of a several patterns studies and implementations over the time.
react-adventure
├── configuration # Configuration folder
│ ├── jest
│ │ ├── __mocks__
│ │ │ ├── file.js # file mock
│ │ │ ├── react.js # react mock
│ │ │ └── react-router-dom.js # react-router-dom mock (BrowserRouter)
│ │ ├── helpers
│ │ │ └── theme.js # theme (_vars.scss) parsed into object
│ │ ├── setup.env.js # jest env setup
│ │ ├── setup.framework.js # test framework jest setup
│ │ └── setup.styled-components.js # styled-component custom render functions
│ ├── application
│ │ └── settings.js # Application settings file
├── cypress # cypress E2E directory
│ ├── styleguidist
│ │ ├── styles # CSS styles to be loaded into the style guide
│ │ ├── wrappers
│ │ │ └──styled-components # Wrappers for Styled-Components
│ │ │ └── ThemeWrapper.js # Insert styled-components' theme into styleguidist env.
│ │ └── settings.js # Styleguidist config
│ ├── webpack
│ │ ├── config.dev.js # Webpack development config
│ │ ├── config.production.js # Webpack production config
│ │ └── rules.js # Webpack rules
├── cypress # cypress E2E directory
├── node_modules
├── scripts # custom scripts (.sh)
│ └── server-check.sh # check if dev server is online
├── source # source folder
│ ├── app # app source
│ │ ├── components # react components (dumb components) for universal use
│ │ │ └── v1 # component's version
│ │ │ ├── button # button component
│ │ │ ├── input # input component
│ │ │ └── loading # loading screen component
│ │ │ ├── index.jsx
│ │ │ └── styles.js
│ │ ├── enhancers # class/function/method/property enhancers
│ │ │ ├── animate # @animate ⟶ screen entrance animation
│ │ │ │ └── index.jsx
│ │ │ ├── auth # @auth ⟶ require authentication for given component
│ │ │ │ └── index.jsx
│ │ │ └── bindme # @bindme ⟶ automatically bind function to the main scope (replaces this.fooBar.bind(this))
│ │ │ └── index.js
│ │ │ ├── loadable # custom react-loadable wrapper
│ │ │ │ └── index.js
│ │ ├── screens # screen components
│ │ │ ├── errors # base screen name
│ │ │ │ └── not-found # screen name
│ │ │ │ ├── route.js # route configurations
│ │ │ │ ├── screen.jsx # React Screen Component
│ │ │ │ └── styles.js # component's styles
│ │ │ ├── home # screen component
│ │ │ │ ├── route.js # route configurations
│ │ │ │ ├── screen.jsx # React Screen Component
│ │ │ │ └── styles.js # component's styles
│ │ │ ├── restricted
│ │ │ │ ├── route.js
│ │ │ │ ├── screen.jsx
│ │ │ │ └── styles.js
│ │ │ └── root
│ │ │ ├── route.js # main app. route ⟶ import all used route into a main route
│ │ │ └── screen.jsx # Root Component ⟶ application setup
│ │ ├── state # application data state
│ │ │ ├── actions # Redux Actions
│ │ │ │ ├── index.js # main actions
│ │ │ │ └── types.js # actions types
│ │ │ ├──reducers # Redux Reducer
│ │ │ │ ├── auth.js # authentication reducer
│ │ │ │ └── index.js # root reducer ⟶ combine all reducers
│ │ │ ├── sagas # sagas (redux-saga middleware)
│ │ │ │ ├── auth.js # authentication saga
│ │ │ │ └── index.jsx # root saga ⟶ export all sagas
│ │ │ ├── store
│ │ │ │ ├── index.js
│ │ │ │ ├── store.config.dev.js # redux-store config for development
│ │ │ │ └── store.config.prod.js # redux-store config for production
│ │ ├── styles # styles folder
│ │ │ ├── _vars.scss # style-guide settings
│ │ │ ├── base.scss # global styles, e.g. body, html, etc.
│ │ │ ├── reset.scss # css reset/reboot, imported from bootstrap
│ │ │ └── responsive-grid.scss # bootstrap layout system import
│ │ ├── utils # global code snippets
│ │ │ └── index.js # application services
│ ├── application.jsx # index application file - main imports & setup
│ └── index.hbs # base application html
├── static
│ ├── images
│ └── robots.txt
Note that in the components folder, there’s a folder called v1, which is to represent the current components versions.
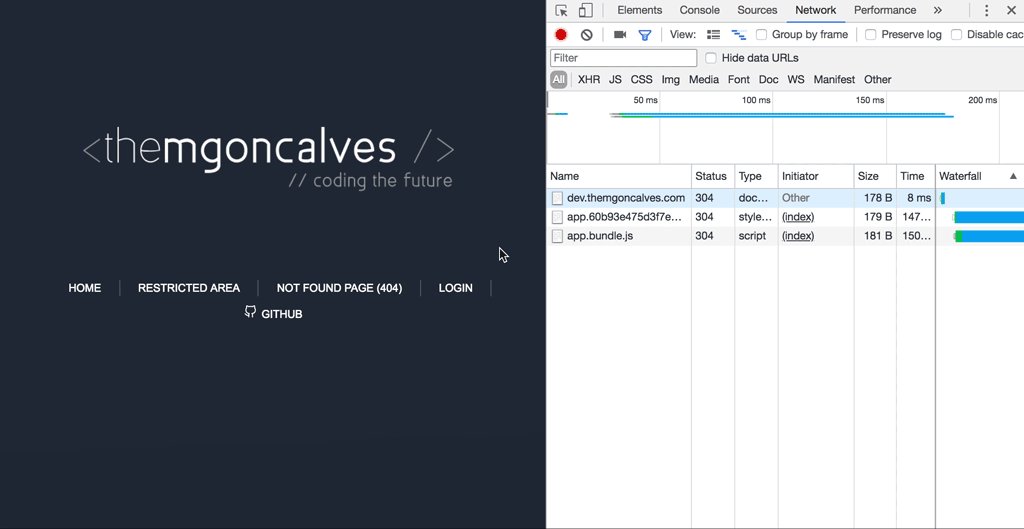
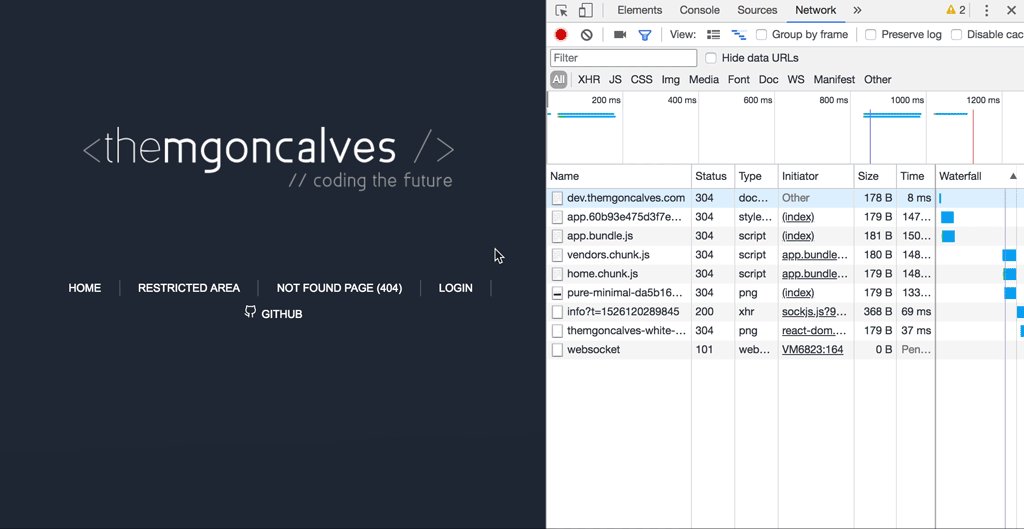
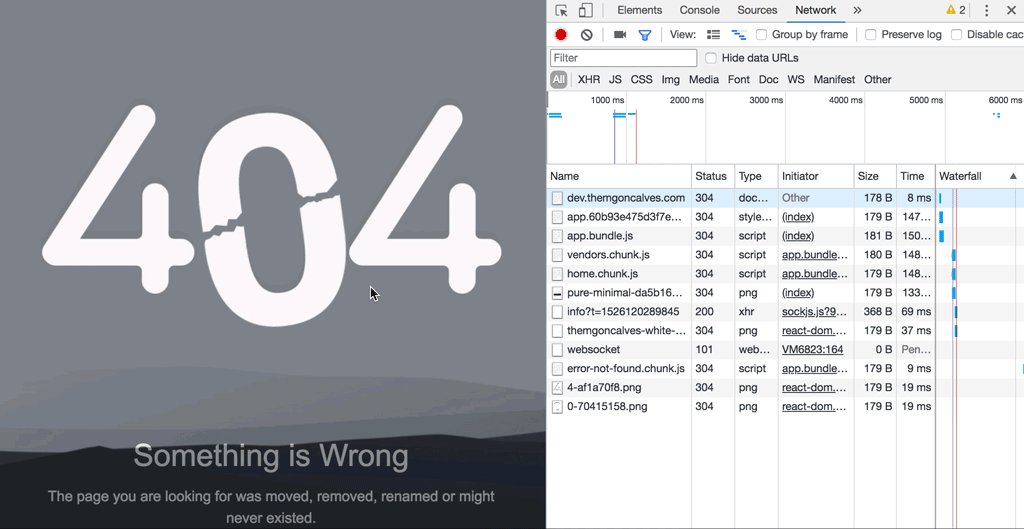
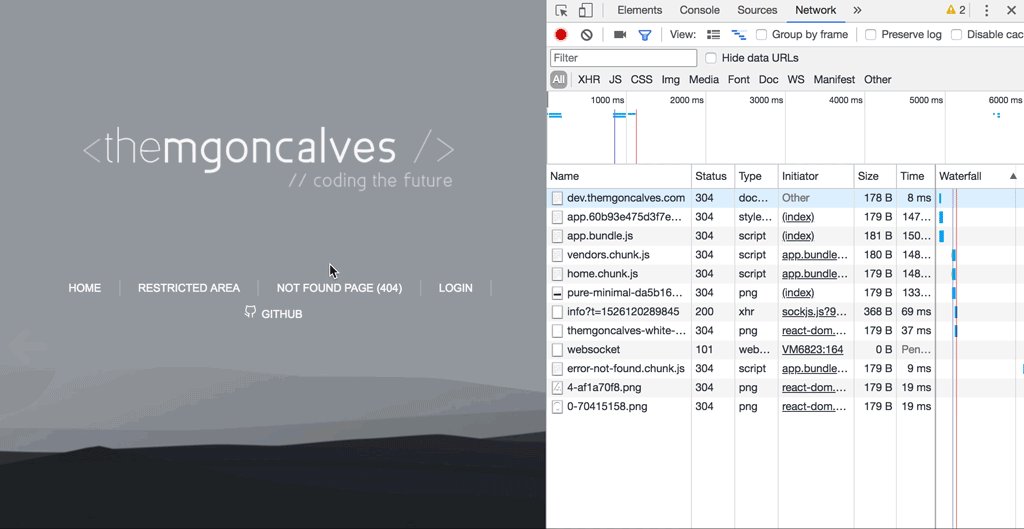
Asynchronous Component Preview
One of the React Adventure features is the component loading by demand (asynchronous loading)., which give us the power of really small JavaScript files, splitted into chunks.
Take a peek on the network tab and see the files being loaded by demand.

Installation
Since we have experience some issues with NPM along the time, we strongly recomment the use of YARN Package Manage;
Familiar with Git?
Clone this repository with the following commands:
> git clone https://github.com/themgoncalves/react-adventure.git
> cd react-adventure
Install the Dependencies
yarn install
Run the Application
yarn start
Or With Webpack Dashboard
yarn start:dev
Linting the code
yarn lint
Run the Tests Suites
Jest
yarn test
Or with watch options:
yarn test:watch
E2E
yarn test:e2e
Commands available
| Command | Description |
|---|---|
build |
build the application for production |
start |
start the application |
start:dev |
start the application with Webpack Dashboard |
start:silence |
start the application with less output messages |
lint |
lint the application’s code |
lint:fix |
lint the application’s code & fix |
cypress |
start e2e tests with cypress |
cypress:open |
open cypress |
cypress:record |
start e2e tests with cypress in the record mode |
cypress:chrome |
start e2e tests with cypress in the chrome mode |
cypress:headed |
start e2e tests with cypress in the headed mode |
styleguide |
start styleguidist server |
styleguide:build |
build styleguidist |
test |
start jest tests |
test:watch |
start jest tests & watch files for modifications |
test:coverage |
check the % of tests coverage |
test:e2e |
check the server status & start e2e tests |
test:e2e:open |
check the server status & open cypress |
test:e2e:record |
check the server status & start e2e tests in the record mode |
test:e2e:chrome |
check the server status & start e2e tests in the chrome mode |
test:e2e:headed |
check the server status & start e2e tests in the headed mode |
Settings available
To access the application settings go to
configurations/application/settings.js
| Property | Description | Default Value |
|---|---|---|
version |
Application version | current application version |
pwa |
Progressive Web Application | |
pwa.enabled |
Enable or Disable. Production Only | true |
pwa.serviceWorkerName |
Service Worker File Name | service-worker.js |
pwa.assetsManifest |
Assets Manifest File | |
pwa.assetsManifest.enabled |
Enable or Disable. Production Only | false |
pwa.assetsManifest.fileName |
Assets manifest file name | assets-manifest.json |
Meta
Author
Marcos Gonçalves – LinkedIn – Website
License
Distributed under the MIT license. Click here for more information.
https://github.com/themgoncalves/react-adventure
Contributing
- Fork it (https://github.com/themgoncalves/react-adventure/fork)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am ':sparkles: Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request




